Plated
With a goal of making meal planning easier for everybody, I have designed an app, Plated for about eight months using different design methods.
Problem
Meal planning can be a very time-consuming task. From finding a dish to put together, to buying groceries, and finally preparing a meal, this process can be an obstacle for many first-time parents, especially when they have to decide on more than one dish for each meal.
Solution
Plated is an app that helps users ease into meal planning for their next meals. It allows users to choose a recipe, purchase groceries, and plan ahead all at once.
Role
User Research
UX Design
UI Design
Story Mapping
User Flow
Persona
Sketching
Wire Framing
Prototyping
The Process
-

Research
-

Ideate
-

Design
-

Test
Research
How many people struggle with overall meal provision?
Who faces challenges with meal planning?
Do people use applications or the internet to find recipes?
What types of meals do people commonly search for?
Why do people find it challenging to plan meals?
What I have discovered while doing my secondary research:
More people are opting to cook at home instead of dining out or ordering takeout. Despite this shift, many individuals find it challenging to prepare well-rounded meals consistently. The primary demographic facing difficulties in meal planning comprises parents with young children. Those responsible for meal planning and preparation are particularly concerned with finding the right meals for their children.
Questions I considered while doing my research:
In the Institute of Food Technology study, about 73% of people with children buy pre-packaged meals compared to only 48% of households without children.
User Research
I conducted interviews with five parents of children aged three months to four years old.
Questions that were asked:
What are some reasons you find it challenging to cook at home?
What resources do you use to assist in planning your day-to-day meals, from meal planning to grocery shopping and meal preparation?
What is the most significant hurdle or barrier you encounter during the meal planning process?
Are there specific methods you use to facilitate meal planning?
Discovery
The two main problems parents faced as they meal plan for their family were:
Deciding what to make
Buying groceries all in one place
One of the primary challenges parents encounter in meal planning is the need to decide not only what to make for themselves but also for their children.
“I try to eat stuff that my kids will eat.”
“Time and what the kids are willing to eat are the toughest part of meal planning.”
Persona
Kelsey
Age: 33
Family: Lives with her husband and her four year old child
Major Responsibility: Responsible for making and planning meals for herself and her family.
Goals: Cook her family a well-balanced meal every day.
Needs: A meal planning tool to help her make meals more efficiently.
Wants: Discover new, healthy meals that everyone can enjoy.
Problems
Kelsey encounters challenges in preparing meals, particularly in managing her toddler's presence in the kitchen. Additionally, she faces the obstacle of having to visit two different grocery stores to gather all the necessary ingredients."
Motivations
Saving money
Health
Efficiency
Time
Ideation
User Stories
MVP
Next Release
Based on the user research conducted previously, I identified common frustrations and desires among the parents I interviewed.
Common Frustrations:
Interviewees expressed difficulty in deciding on a meal,
Many find grocery shopping time-consuming and stressful, especially when accompanied by young children
Common Desires:
Plan meals ahead of time
The frustrations and desires of parents, identified as the main tasks in the user stories, also represent integral steps in the meal planning process.
The chart on the right illustrates the user flow for one of the main red routes I have created, depicting what users will see as they navigate through the app.
User Flow
Sketches of the home and filter page.
The initial page users encounter is the recipe page, where they can browse and select recipes to add to their calendar for future planning. Following this, users are expected to navigate to the filtering page, where they can customize their search by ingredients, cuisine type, events, or servings to find their next meal.
Kickstarting Design Sketches
After sketching the wireframes for the screens, I utilized Figma to create low-fidelity mockups. This step enabled me to visualize the design and conduct my initial usability test.
Mood Board, UI Elements, & Color
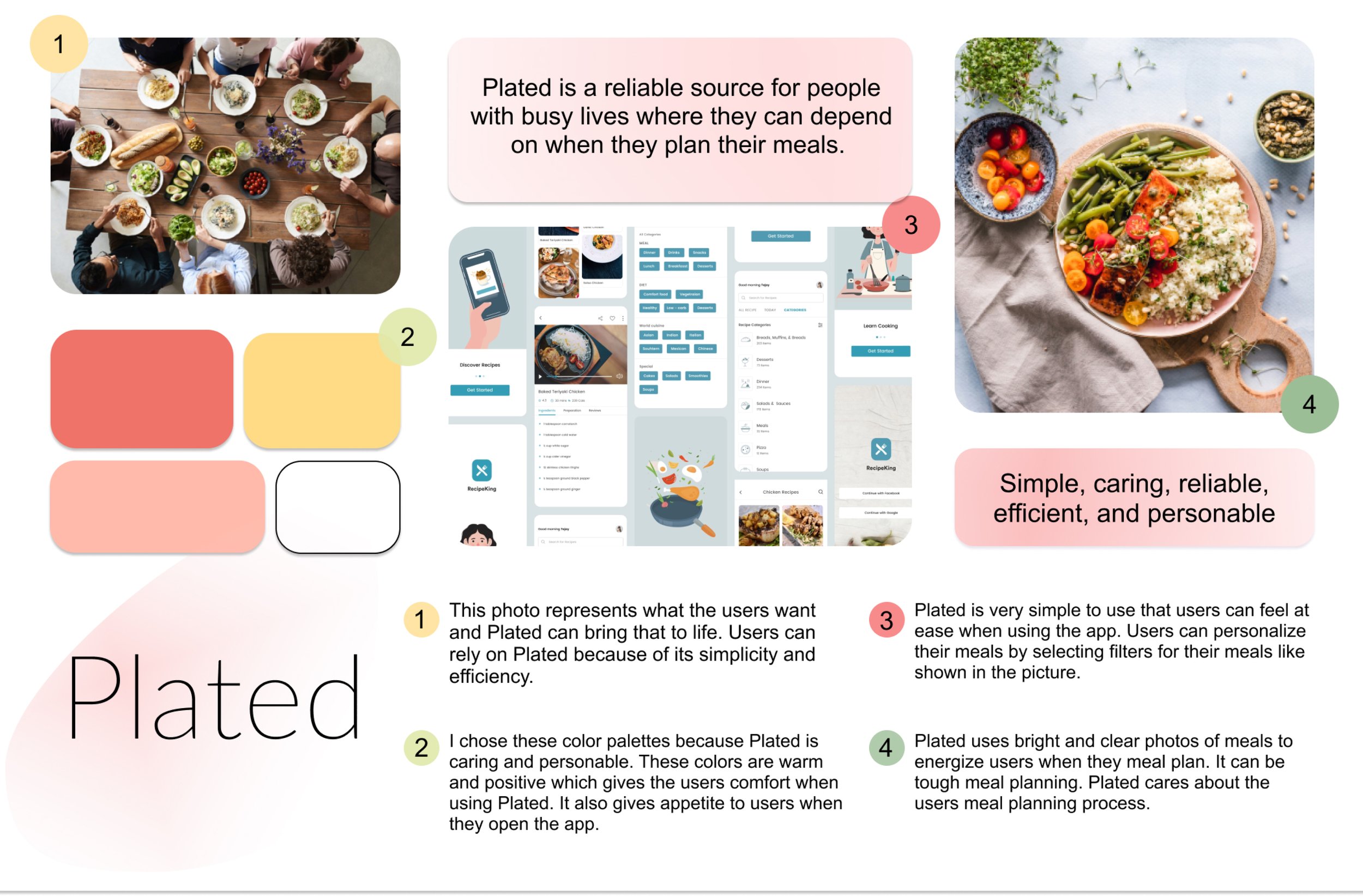
Brand Mood Board
Brand Personality: Plated is simple, caring, reliable, efficient, and personable.
I aimed to create a positive user experience for meal planning with Plated. The incorporation of bright yellow and red colors is intended to evoke excitement and comfort, enhancing the overall enjoyment for users as they plan their next meals.
Plated
High Fidelity Mockups
Testing
After creating the mockups, I realized that this app can be valuable not only for parents but also for those who are new to cooking and enthusiastic about regularly preparing meals at home.
I moderated a usability test with five individuals who are learning to cook. I guided them through the app, asking them to complete specific tasks. The primary objective of this test was to identify any usability problems with the app and uncover opportunities for improvement.
During one of the initial tasks, I instructed users to find a vegetarian-friendly dish. Instead of tapping on the filter icon, users selected one of the categories under 'Type of Meal.' To enhance user experience, I subsequently changed that section to 'Liked Recipes,' allowing users to utilize the filter option as a quicker method for finding their next meal.
The initial design of this page lacked clarity for users to understand that there were more recipes available by swiping through. To address this issue, I added a sliver of other suggested recipes on both sides of the current recipe. This results page, displaying all the suggested recipes, provides a quick and easy way for users to find the dish they are looking for. Additionally, I removed other sections from this page to prevent overwhelming users with too many choices."
To prevent confusion in the next step of the process, I added a hyperlink to a page where users can conveniently add the ingredients to their cart.
Key Takeaways
Attention to Copy
Choosing the right words is crucial, as users scan through the app, to ensure they understand the next steps without any confusion.
Avoid Clutter
To reduce cognitive overload, add less content to a page when necessary.